In the last decade, has succeeded a new and massive interest in the developer’s community about clean code, just because it offers some great tests to run while they are building apps, and real expectation -avoiding to/ express it like concern- to keep on walking ahead with these tasks and getting best and viable, each day the planning.
But reality tells us that it is not true that this stuff exists. There is no way we can copy or replicate automatically on each project while we get the best results. At least it will work and reach the standards equally. Let’s imagine you are in charge of one with a lot of e2e tests, and you win more value than others because it needs logic and the app is based on the UX interaction; what would not be happening in another project of yours, if you win significant relevance by having unitary tests more granular, at the reason of components recycling.
Reality says too, that what does exist, is the feature inside its app that programs the best auto-solution itself. To make this, the test-driven development (DD) is the ‘one’ tool to balance your codifying developments. So, from here let’s talk about this subject, of React JS like the landing of ‘how to’ do this duty.
Importance of Test-Driven Development (TDD)
Kent Beck created the TDD technique in 2002. The objective was to develop new software in writing short cycles as part of the eXtreme Programming (XP) methodology. First, executing an automated test failing, second making a minimum required to pass, and finally, making the refactor step to eliminate redundancies. Yes, a cycle.
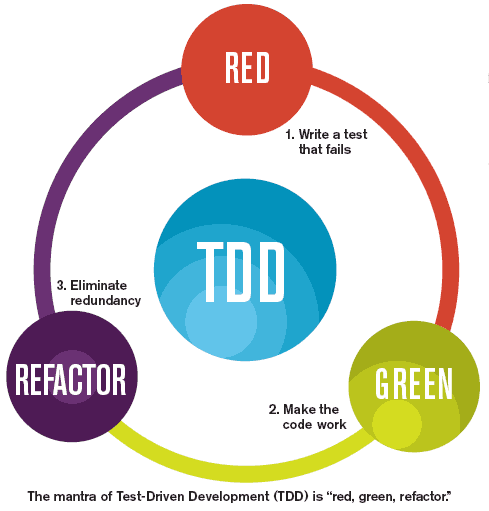
The red, green, and refactor are the essence of test-driven development.

Then we have these colored steps, to ensure our app is working and to catch personal guarantees: Red to start an automated test, planning before it fails, and watching a red text on test runners. Green to try a little fix-it some way, getting the green text on test runners. And target applying refactor tricks, good practices from SOLID, and other code principles created. The red-green-refactor cycle is repeated as many times as necessary until the feature has been completed.
Why should you use test-driven development with React?
The main reason for increased software quality is not the TDD practice by itself but the automated tests produced through it. The common question is: ¿What is the difference between using a test-driven development and writing the test later?
The developer gets feedback from the test. The difference is in the amount of feedback, precisely. When the developer writes the tests, only after implementing the production code, a lot of time has passed already without the developer getting any feedback on it.
The earlier the developer receives feedback, the better. When one has too much code already written, changes can be cumbersome and costly. Conversely, the less written code, the lower the cost of change.
And that’s precisely what happens with TDD practitioners: They get feedback at a time when change is still cheap. The other reason is that when following TDD a high test coverage is guaranteed, whereas a traditional approach might leave you with only a few tests when time runs short.
When to use Jest and React testing Library?
React testing library Is not an alternative to Jest. Each performs a clear task and you need them both to test your components. Jest is a test runner that finds other tests, runs them, and determines whether these passed or failed. Additionally, Jest offers us functions for test suites, test cases, and assertions. Let’s clear both definitions.
Jest is a test runner that finds other tests, runs them, and determines whether these passed or failed. Additionally, it offers some functions for making suite cases as well as Assertions which both help in testing our components effectively with ease of mind knowing they won’t cause any surprises when used together!
Jest is a JavaScript testing framework that allows developers to run tests on JavaScript and TypeScript code and integrates well with React. It is a framework designed with simplicity in mind and offers a powerful and elegant API to build isolated tests, snapshot comparison, mocking, test coverage, and much more.
So, React Testing Library
React Testing Library is a JavaScript testing utility built specifically to test React components, that simulates users’ interactions on isolated components, and asserts their outputs to guarantee the U is behaving correctly. React Testing Library provides virtual DOMs for testing React components.
Any time tests are run without a web browser, we must have a virtual DOM to render apps there, interact with the elements, and observe if the virtual DOM behaves like it should: like changing the width of a div on a button click.
Final thoughts
React Testing Library is not specific to any testing framework, but we can use it with any other testing library. Although Jest is recommended and preferred by many developers create-react-app uses both: Jest and React Testing Library by default.
Additionally, react-scripts automatically set up our server to watch for changes. So, if the test file is modified, the server automatically compiles and runs the test without needing to restart your server.