Svelte is a compiler that takes your JavaScript and turns it into efficient, lightweight code that runs on the web, on iOS, and on Android. It’s open source, it’s fast, and it has a small footprint.
The best thing about Svelte is that you don’t have to change the way you write code. You don’t need to learn a new language or framework. With Svelte, you get the best of all worlds: the power of JavaScript combined with the performance of a compiled language.
In this article, we’re going to take a closer look at some of the new features in Svelte 3. We’ll show you how to use them to build an app that looks and feels like a native iOS or Android app.
Svelte 3 brings a host of new features, including improved code-splitting for smaller builds, improved reactivity, better templates and data binding, improved debugging, and more. These features make Svelte an even better choice for developers who want to build efficient, performant apps.
Svelte has always had great support for loading external code, making it easy to create modular applications. With Svelte 3, the code-splitting feature allows you to split your code into smaller chunks, making it easier to load and faster to execute. This means that your users can load only the code they need, reducing load times and improving performance.
In addition to code-splitting, Svelte 3 also includes improved reactivity. This means that when the data in your app changes, Svelte will automatically update the UI to reflect those changes. This makes it easier for developers to create dynamic interfaces that respond quickly to user input.
With improved debugging, developers can quickly identify and fix problems in their code. The Svelte inspector provides a visual overview of your application, and the Svelte compiler can help you identify and fix bugs in your code.
Finally, Svelte 3 also includes improved support for templates and data binding. This makes it easier to create complex user interfaces with a minimum of code.
As you can see, Svelte 3 has a lot to offer. With new features like code-splitting, improved reactivity, improved debugging, and better templates and data binding, it’s clear that Svelte is becoming an increasingly attractive option for developers who want to create high-performance, efficient apps.
What Makes Svelte Different From React and Other JavaScript Frameworks?
Svelte is different from React and other frameworks in a few ways:
First, Svelte is a compile-time rather than run-time framework. This means that rather than your code running in the browser, Svelte’s compiler transforms your code into plain vanilla JavaScript before it runs. This makes your app smaller and faster to load, and it also means you can use any JavaScript library with Svelte.
Second, Svelte is less opinionated than React. This gives you more flexibility in how you structure your app, and it also makes it easier to migrate to Svelte from another framework.
Third, Svelte is designed for creating reusable components. In React, if you want to create a reusable component, you have to use the react-library module system. With Svelte, all you need to do is write a simple function that takes props as input and returns a DOM element.
Reactive Declarative Syntax: A New Way to Write Your Code
Svelte’s reactive declarative syntax is a new way to write your code. You declare your app’s state and dependencies in one place, and Svelte takes care of the rest. This makes your code more predictable and easier to read and maintain.
Plus, because Svelte is a compiler rather than a library, you get all the performance benefits of speed and size reduction with none of the headaches. There’s no need to learn a new language or framework—just use the skills you already have.
Exploring Components and Props
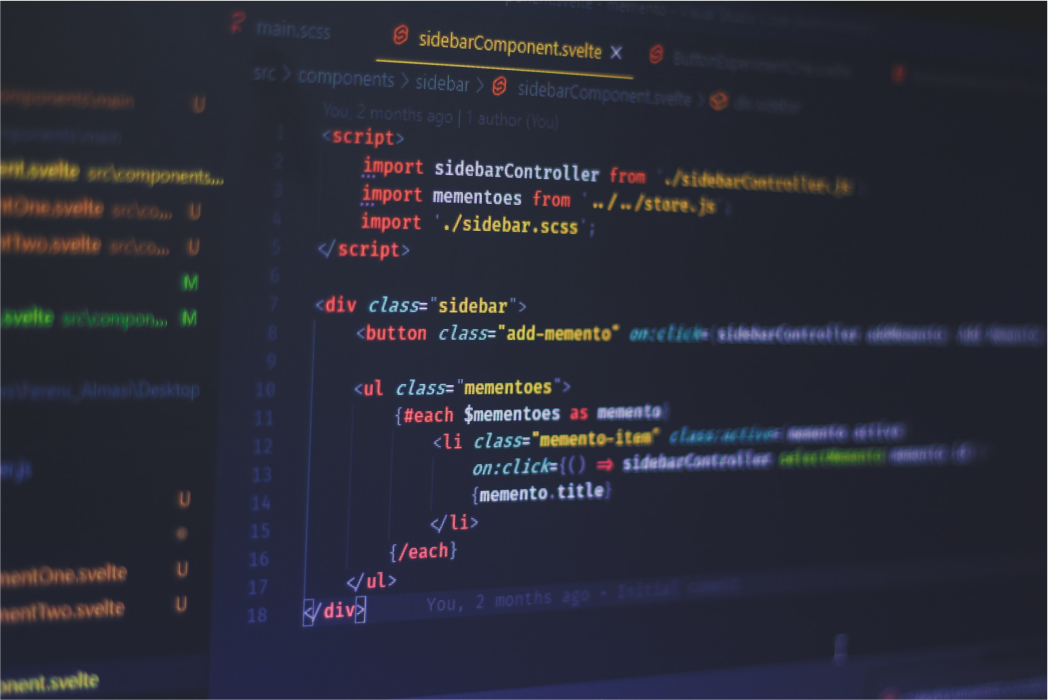
Svelte is all about components. You create a component by specifying the data it needs and the template that renders it.
When you create a component, you can also specify a set of props. Props are like variables that you can pass to the component. They let you customize it to fit your needs.
For example, if you have a list of items, you might want to create a component that displays each item in the list. You could specify an item’s data (e.g. the text to display and the color to use), and then pass in an array of items as props. That way, the component would render a different list of items each time it’s used.
Final thoughts
Svelte is constantly evolving, so you can be sure that the possibilities for your development projects are only going to keep expanding. In the meantime, here are some of the most exciting new features to try out:
Svelte’s ability to compile to JavaScript gives you the best of both worlds. You can use Svelte’s more powerful features while still being able to deploy your project to any server or platform.
- Svelte’s new error handling system makes it easier than ever to debug your code and fix any errors.
- Svelte’s new features for building components make it easier to create complex and responsive user interfaces.
- Svelte’s new support for web workers gives you a powerful way to run complex tasks in the background without affecting the performance of your page.
Finally, Svelte’s new features for integrating with other libraries and frameworks make it a highly versatile development platform. Whether you’re developing a web app, a mobile app, or any other kind of project, Svelte has you covered.
In summary, Svelte provides an unprecedented level of power and flexibility for developers, allowing them to unlock their projects’ full potential. Whether you’re a novice programmer or a seasoned veteran, Svelte offers a wealth of features and possibilities that will help you develop your projects faster and more efficiently. So take advantage of all that Svelte has to offer and start discovering what it can do for you!